
Importance of Responsive Design and Mobile Optimization for Healthcare Websites
In today’s digital age, the accessibility and usability of healthcare services through online platforms have become increasingly crucial. With the proliferation of smartphones and the rise of mobile healthcare applications, ensuring that healthcare websites are optimized for mobile devices is paramount. This article delves into the importance of responsive design and mobile optimization for healthcare websites, highlighting the benefits and strategies employed by healthcare web designing agency to enhance user experience and engagement.
The Shift Towards Mobile Healthcare Apps
The advent of mobile technology has revolutionized the healthcare industry, offering unprecedented convenience and accessibility to patients and healthcare providers alike. Mobile healthcare apps enable users to schedule appointments, access medical records, receive real-time health notifications, and even engage in telemedicine consultations—all from the palm of their hand.
According to a survey by Pew Research Center, a significant majority of Americans own a smartphone, with a substantial portion using their mobile devices to access health-related information and services. This shift underscores the importance of healthcare providers and web designing agencies adapting their online presence to meet the growing demand for mobile-friendly solutions.
Understanding Responsive Design in Healthcare Websites
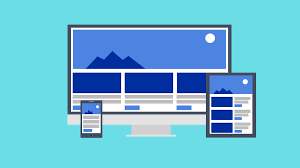
Responsive web design is an approach to web development that ensures a website adapts seamlessly to various screen sizes and devices, including desktops, tablets, and smartphones. Unlike traditional fixed-width layouts, responsive design dynamically adjusts the layout, content, and navigation elements based on the user’s screen resolution and orientation.
Benefits of Responsive Design for Healthcare Websites
1. Enhanced User Experience (UX):
Responsive design enhances UX by providing a consistent and intuitive interface across different devices. Patients can easily navigate through healthcare websites, access information, and perform actions such as booking appointments or viewing lab results without encountering layout distortions or usability issues.
2. Improved Accessibility:
Accessibility is crucial in healthcare, where patients of all ages and abilities need to access critical information effortlessly. Responsive design ensures that healthcare websites comply with accessibility standards (e.g., ADA compliance), making content readable and interactive for users with disabilities.
3. Increased Mobile Traffic Conversion:
Mobile optimization through responsive design can significantly improve conversion rates for healthcare websites. Users are more likely to engage with content, complete forms, and follow calls to action when the website is easy to navigate and visually appealing on their mobile devices.
4. SEO Benefits:
Search engines like Google prioritize mobile-friendly websites in their search results. Responsive design helps healthcare websites achieve higher rankings and visibility, driving organic traffic and attracting potential patients searching for medical services or information on their smartphones.
Mobile Optimization Strategies for Healthcare Websites
1. Prioritize Speed and Performance:
Mobile users expect fast-loading websites. Healthcare web designing agencies optimize images, minimize HTTP requests, leverage browser caching, and employ content delivery networks (CDNs) to enhance website speed and performance on mobile devices.
2. Optimize Content for Mobile Consumption:
Content readability is critical on smaller screens. Agencies focus on concise, scannable content with clear headings and bullet points. They also use responsive typography and appropriate font sizes to ensure readability without zooming.
3. Implement Touch-Friendly Navigation:
Intuitive navigation is essential for mobile users. Healthcare websites incorporate large, easily clickable buttons and menus that accommodate touch gestures. Clear call-to-action buttons (e.g., “Call Now” or “Book Appointment”) enhance user engagement and conversion rates.
4. Ensure Cross-Device Compatibility:
Responsive design testing across various devices and browsers is imperative. Healthcare web designing agencies conduct thorough testing to identify and resolve layout inconsistencies, functionality issues, or performance bottlenecks that may affect user experience.
Case Studies and Success Stories
Case Study 1: Mayo Clinic
Mayo Clinic, a renowned healthcare provider, implemented responsive design across its website to enhance accessibility and usability for mobile users. By optimizing content and navigation for different devices, Mayo Clinic improved patient engagement and satisfaction.
Case Study 2: WebMD
WebMD, a leading health information website, leverages responsive design to deliver comprehensive medical content across desktops, tablets, and smartphones. The seamless user experience has contributed to WebMD’s credibility and user retention in the competitive healthcare information market.
Future Trends in Mobile Optimization for Healthcare Websites
As technology continues to evolve, healthcare web designing agencies are exploring innovative approaches to further enhance mobile optimization:
– Progressive Web Apps (PWAs): Combining the benefits of web and mobile apps, PWAs offer offline capabilities, fast loading times, and app-like experiences on smartphones.
– Voice Search Optimization: With the growing popularity of voice assistants like Siri and Google Assistant, optimizing healthcare websites for voice search queries can improve accessibility and user engagement.
– Augmented Reality (AR) and Virtual Reality (VR): Integrating AR and VR technologies into healthcare websites can revolutionize patient education, surgical training, and telemedicine consultations through immersive experiences.
Conclusion
In conclusion, responsive design and mobile optimization play a pivotal role in enhancing the accessibility, usability, and effectiveness of healthcare websites in the mobile-first era. By collaborating with healthcare providers to understand patient needs and preferences, healthcare web designing agencies can create responsive and mobile-friendly solutions that improve patient engagement, increase conversions, and ultimately enhance the delivery of healthcare services.
As the demand for mobile healthcare apps and digital health solutions continues to grow, investing in responsive design not only meets current user expectations but also prepares healthcare organizations for future technological advancements. By prioritizing user experience and leveraging cutting-edge design practices,website design and development services for healthcare can empower healthcare providers to deliver seamless and personalized care experiences through optimized mobile platforms.
Through continuous innovation and adaptation to emerging trends, healthcare web designing agencies reaffirm their commitment to driving positive outcomes in patient care and healthcare delivery, solidifying their role as essential partners in the digital transformation of the healthcare industry.